Color Run Home Page



Context
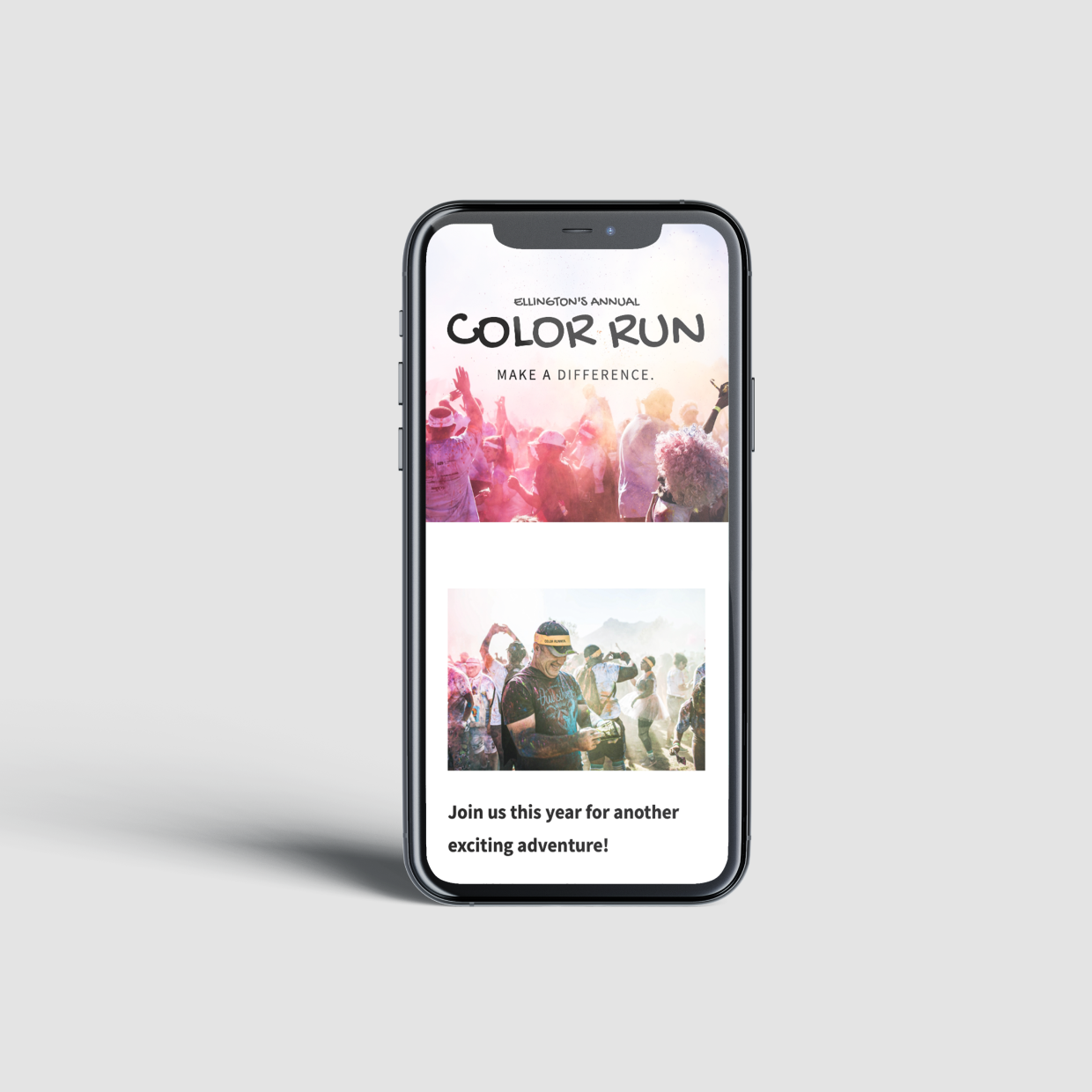
The goal of this project was to design a one-page 'micro-site' that included a full bleed masthead image and contained content describing an event with a call-to-action. Originally, it was a static site, but I used responsive units and media-queries to make this responsive.
Design Process
- Create appropriate style tiles in Figma for site aesthetics
- Create a grid system in Figma
- Sketch wireframes for homepage
- Create simplest, semantic markup using HTML and CSS
- Finish full build by changing to responsive units and setting media queries for different screen sizes
Design Decisions
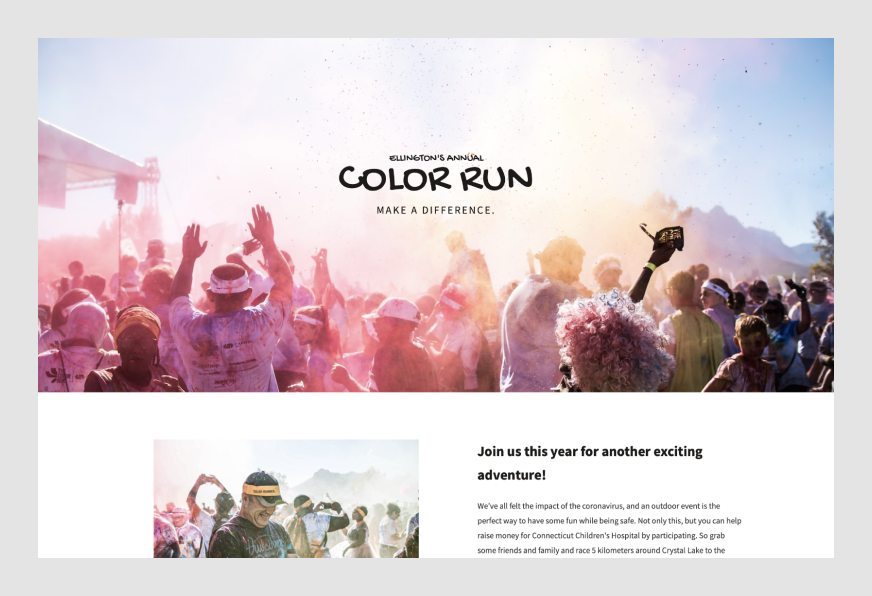
I chose to include strong imagery in the site that would help build excitement for the event. In addition to this, I used a typeface for the headings that I felt helped to convey the mood of the event.
Check out the code here.
Let's work
Together